| Обучающий курс Adobe Photoshop CS3 для
начинающих |
| |
5. Некоторые свойства слоев. Знакомство со стилями слоев |
|
| |
|
| На прошлом уроке мы скомпоновали наш коллаж, однако, выглядит он скучновато. Для создания красочных изображений в программе предусмотрено множество инструментов, позволяющих придать отдельным элементам изображения объемность, рельефность и др., к изучению которых мы приступим на этом уроке. |
|
|
|
|
|
|
|
|
|
|
|
|
| Итак, откроем нашу заготовку коллажа - файл с расширением «PSD». |
|
|
|
| Сначала проэкспериментируем над слоем с изображением верхней части ворот (данный слой находится в верхней части коллажа), для чего нам необходимо его сначала выделить на «ПАНЕЛИ СЛОЕВ». |
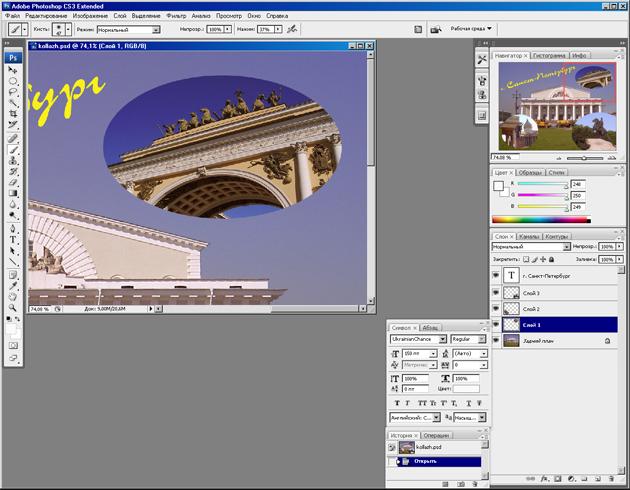
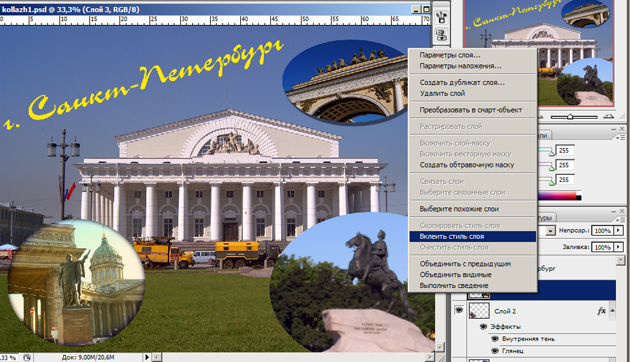
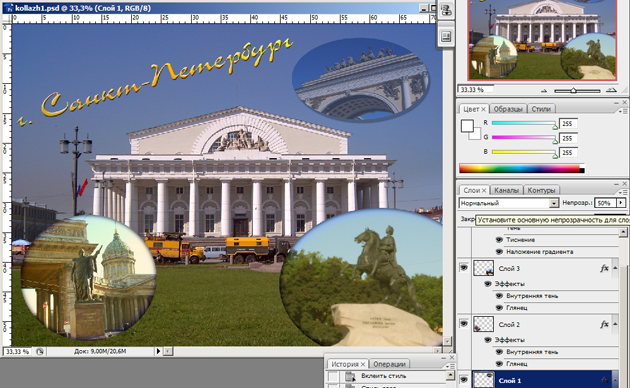
| Для удобства работы над данным слоем рекомендую максимально приблизить его в окне документа, для чего воспользуемся «ПАНЕЛЬЮ НАВИГАТОРА», перетащив ползунок, находящийся непосредственно под изображением документа в данной панели, вправо, мы приблизим изображение коллажа. Вы заметили, что красная рамка в «ПАНЕЛИ НАВИГАТОРА» сузилась, а часть изображения внутри рамки соответствует видимой в рабочем окне в данный момент части коллажа. Отрегулируем положение рамки, для чего наведем на нее указатель мыши в «ПАНЕЛИ НАВИГАТОРА», он примет вид руки, нажав и удерживая левую клавишу мыши поместим рамку в окне «ПАНЕЛИ НАВИГАТОРА» так, чтобы редактируемый нами слой был внутри нее. После этих действий Вы должны увидеть приблизительно следующее (Рисунок 34): |
|
|
| |
 |
|
|
|
|
|
|
| Рисунок 34 |
| |
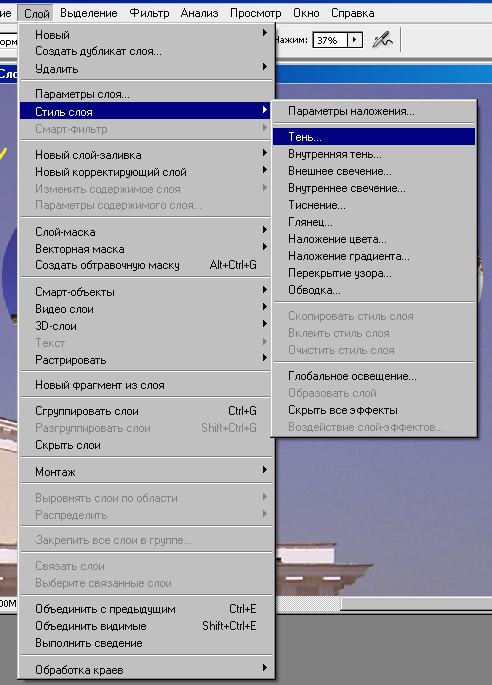
| Выделив редактируемый слой в «ПАНЕЛИ СЛОЕВ» и отрегулировав размеры его отображения в «ПАНЕЛИ НАВИГАТОРА», мы приступаем к его редактированию, для чего в «ГЛАВНОМ МЕНЮ» выберем (Рисунок 35): |
|
| «Слой» - «Стиль слоя» - «Тень» |
|
|
| |
|
|
|
 |
| Рисунок 35 |
|
| |
|
|
|
|
|
|
| Т.е. сейчас мы применим к нашему слою эффект тени, падающей на основное изображение, находящееся у нас под данным слоем, а именно на наше фоновое изображение. |
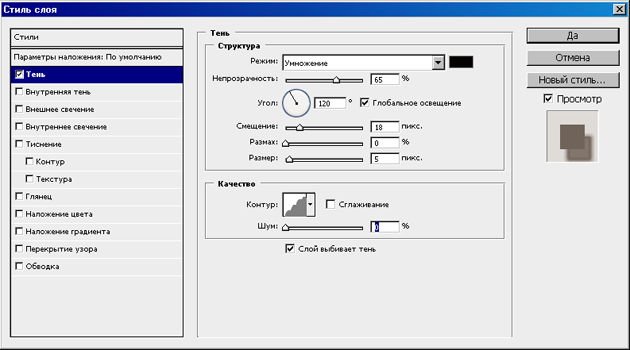
| Появиться диалоговое окно настройки данного эффекта (Рисунок 36). |
| |
|
|
|
|
|
 |
| Рисунок 36 |
|
|
|
|
| |
| В левой части данного окна отображаются все доступные стили слоя, которые мы можем использовать (на данный момент мы выбрали стиль «Тень», поэтому он отмечен галочкой и выделен синим цветом). В правой части окна – параметры выбранного нами стиля, измените их по своему вкусу, данная возможность имеется, так как изменяя параметры данного стиля мы можем одновременно следить за получаемым результатом в рабочем окне. Если окно настройки стиля загораживает наш коллаж мы можем просто перетащить его с помощью мыши в любое удобное нам место экрана. |
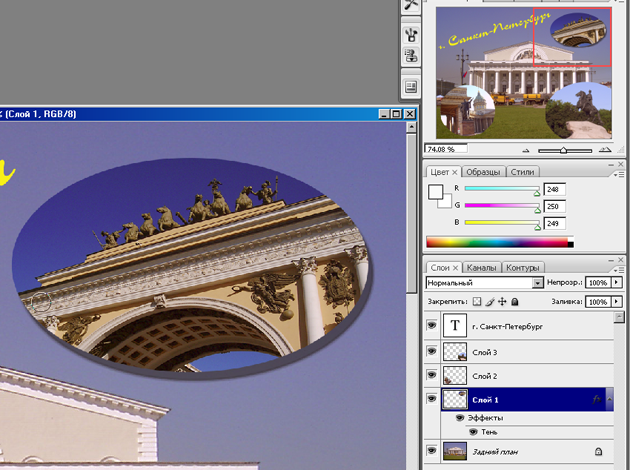
| Я выставил некоторые параметры для стиля «Тень», которые представлены на рисунке 36, и нажав кнопку «Да» получил следующее (Рисунок 37): |
|
|
|
|
| |
 |
|
|
| Рисунок 37 |
|
|
| |
| Под редактируемым слоем в «ПАНЕЛИ СЛОЕВ» отобразился примененный для данного слоя эффект (Рисунок 37). |
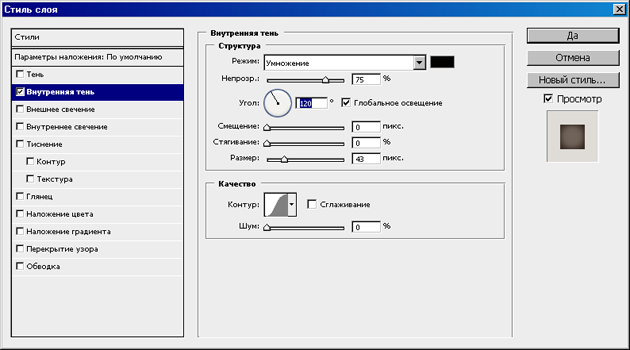
| Теперь давайте отредактируем другой слой, к примеру, слой с изображением памятника и собора. Для чего, как и в первом случае выделим его на «ПАНЕЛИ СЛОЕВ» и отрегулируем положение в окне с помощью «ПАНЕЛИ НАВИГАТОРА».
К данному слою я применил стили: |
|
|
|
|
| «Слой» - «Стиль слоя» - «Внутренняя тень» |
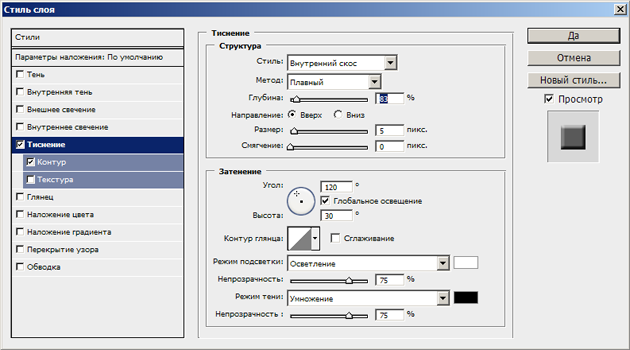
| С параметрами, представленными на рисунке 38. |
| |
|
|
|
|
 |
| Рисунок 38 |
|
|
| |
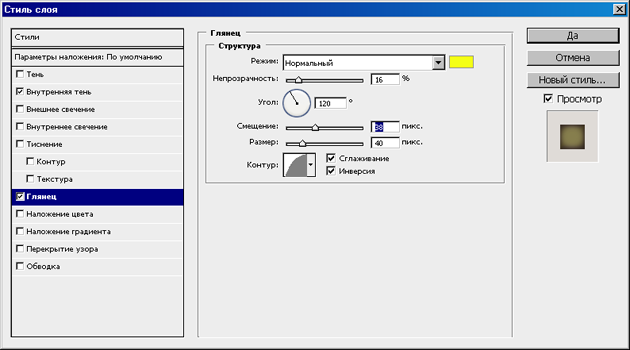
| И не нажимая кнопку «Да», выделил в левой части окна настройки стилей пункт «Глянец», применил параметры, представленные на рисунке 39: |
|
|
| |
 |
| Рисунок 39 |
|
|
| |
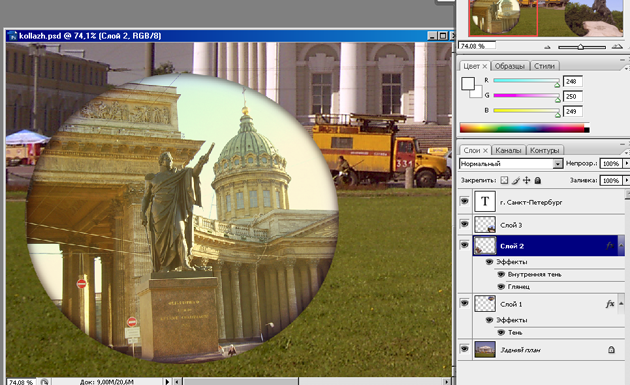
| После чего, нажав кнопку «Да», мы применим к редактируемому слою сразу два стиля – «Внутренняя тень» и «Глянец», которые также будут отражены в «ПАНЕЛИ СЛОЕВ», результат приведен на рисунке 40. |
| |
 |
|
|
| Рисунок 40 |
| |
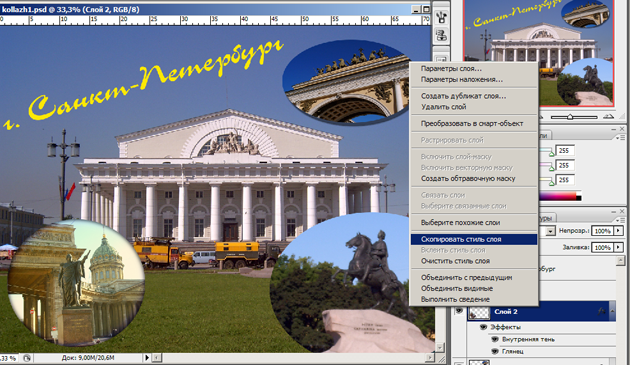
| Теперь обработаем третий слой. При создании изображений, состоящих из большого количества слоев, важно сохранять целостность общей картинки, для чего к отдельным слоям из композиции применяется один и тот же стиль, это можно сделать так как мы делали до этого, т.е. задать третьему слою стили «Внутренняя тень» и «Глянец», выставив вручную те же параметры стиля, однако, есть прием, позволяющий облегчить труд дизайнера и существенно сэкономить время. Сейчас мы рассмотрим данную возможность. Допустим, мы хотим чтобы третий слой выглядел как второй, для чего кликнем правой кнопкой мыши на названии второго слоя в «ПАНЕЛИ СЛОЕВ» и в появившемся меню выбрать пункт «Скопировать стиль слоя» (Рисунок 41). |
| |
 |
| Рисунок 41 |
| |
|
|
| Затем, кликнув правой кнопкой мыши по названию третьего слоя, выбрать в таком же меню пункт «Вклеить стиль слоя» (Рисунок 42). |
| |
 |
Рисунок 42 |
| |
| Вот и все действия! Третий слой у нас стилизован как и второй. |
| Осталось что-нибудь придумать с текстом «г. Санкт-Петербург». Выделим слой в «ПАНЕЛИ СЛОЕВ». Применим к слою стиль «Тиснение», ставим галочку возле «Контур», и выставляем параметры, указанные на рисунке 43: |
|
|
| |
 |
| Рисунок 43 |
| |
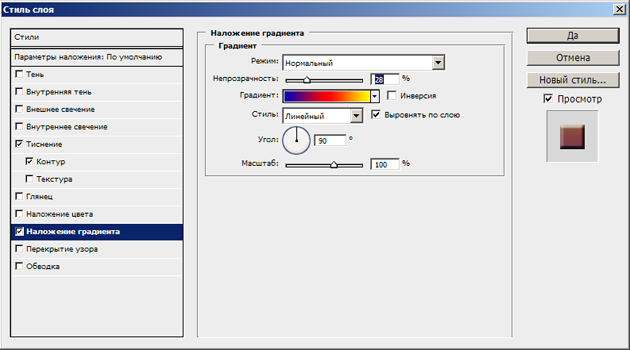
| Помимо этого, применим к слою еще и «Наложение градиента» с понравившимися Вам параметрами (я применил параметры, указанные на рисунке 44): |
| |
 |
| Рисунок 44 |
| |
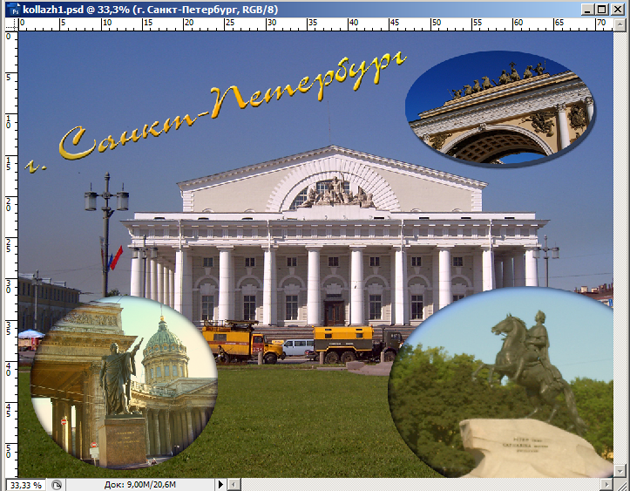
| В итоге получаем (Рисунок 45): |
| |
 |
| Рисунок 45 |
| Как видно из рисунка 45, первый слой с изображением верхней части ворот сильно контрастирует с голубым небом фонового изображением, поэтому рассмотрим еще одно важное свойство работы со слоями в Adobe Photoshop – непрозрачность слоев. С помощью данного свойства мы можем изменять непрозрачность отдельных слоев, как бы растворяя их на фоне какого-либо изображения, ведь по умолчанию в программе всегда установлено значение непрозрачности 100%, т.е. слои полностью непрозрачны. |
| Итак, выделим в «ПАНЕЛИ СЛОИ» первый слой и переместим ползунок, находящийся в той же панели над списком рабочих слоев, влево по своему вкусу. Перемещая ползунок, мы можем наблюдать значение непрозрачности редактируемого слоя, выраженное в процентах и отображающееся в окне над ползунком. Я сделал слой полупрозрачным (50%) и получил следующий результат, представленный на рисунке 46. |
| |
 |
| Рисунок 46 |
| |
| Коллаж получился у нас не самый привлекательный, но намного «веселей» начального, на данном этапе не стоит требовать от себя чего-либо выдающегося, это не являлось целью нашего текущего занятия, главное – иметь представление о стилях слоев в Adobe Photoshop, «что это и с чем его едят». Теперь осталось самостоятельно применить нерассмотренные нами в этом уроке стили, поиграть их параметрами, все делается так же как и с рассмотренными стилями. |
| На этом мы заканчиваем этот урок. На следующем мы рассмотрим фильтры редактора, позволяющие сделать из цветной фотографии черно-белую, либо преобразовать ее в картину, фреску и многое другое. |
| |
 |
Вы можете бесплатно скачать данный урок в формате "pdf". Размер файла 6 Мб. |
 |
Вы можете бесплатно скачать весь курс "Adobe Photoshop CS для начинающих" в формате "pdf". Размер файла 34 Мб. |
|
| |
|
Внимание, публикация данного материала на других веб-ресурсах возможна только вместе с размещением ссылки на сайт разработчика в виде: "http://catalog-kd.narod.ru".
При этом, ссылка должна быть указана на странице либо страницах, где размещены данные материалы. |

