 |
| Обучающий курс Adobe Photoshop CS3 для
начинающих |
| |
4. Работа со слоями. Работа с текстом |
|
| |
|
| Мы приступаем к изучению данного урока с небольшого отступления. На прошлом уроке мы вырезали случайного прохожего с фотоснимка и увидели, что вырезанный фрагмент заполнился белым цветом, чем это обусловлено? Попытаюсь объяснить. «Adobe Photoshop» - редактор растровых изображений, т.е. наша фотография состоит из множества маленьких квадратиков (точек) окрашенных в определенные цвета, эти квадратики в совокупности и составляют целостную картинку, и чем больше данных квадратиков составляют наш снимок, тем они соответственно меньше по размеру, и тем качественнее сама картинка (это и есть разрешение снимка, чем значение разрешения больше, тем меньше размеры каждого квадратика, тем точнее мы видим границы каждого объекта на снимке, мелкие детали объекта, цвет объекта в любой точке). Из снимка мы вырезали некоторое количество квадратиков, описывающих цвет одежды, тени одежды и др. детали изображения нашего случайного прохожего, в результате чего получили снимок неправильной геометрической формы, белый цвет – это цвет подложки нашего снимка. Т.е. представьте, что перед нами лежит разноцветный журнал, верхняя страница которого – это наше фото, а страница журнала, находящаяся под ней – полностью белая. Мы оторвали маленькую часть верхней страницы (изображение случайного прохожего) и следовательно часть нижней страницы журнала белого цвета нам стала видна, вот это и есть слои «Adobe Photoshop», изменяя некоторые параметры которых мы можем получить оригинальные и красочные изображения. |
|
|
|
|
|
|
|
|
|
|
|
|
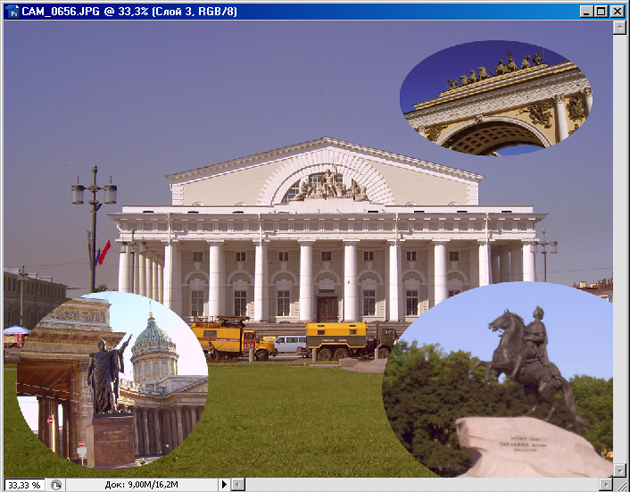
| А теперь перейдем к практике работы со слоями в «Adobe Photoshop». Откроем наш исходный снимок. Допустим, на основе этого снимка мы хотим сделать коллаж на тему «Достопримечательности Санкт-Петербурга». |
|
|
|
| Последовательно откроем еще несколько фотографий, содержащих какие-нибудь достопримечательности. Вы можете открывать любые фото, имеющиеся у Вас на компьютере, ведь главная цель нашего занятия – это не сделать то же самое, что получится у меня, а вникнуть в суть работы со слоями! |
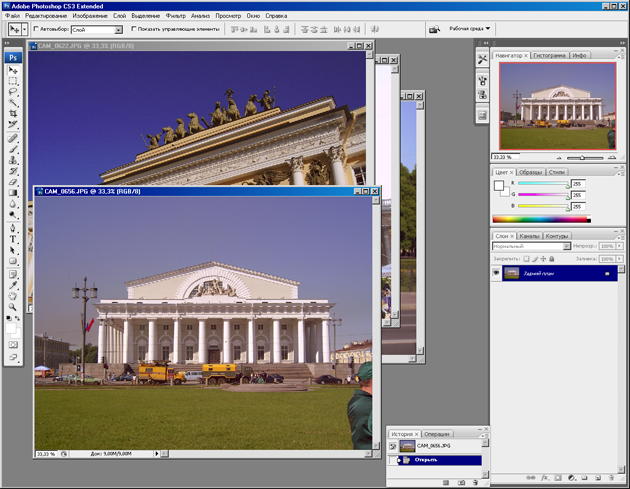
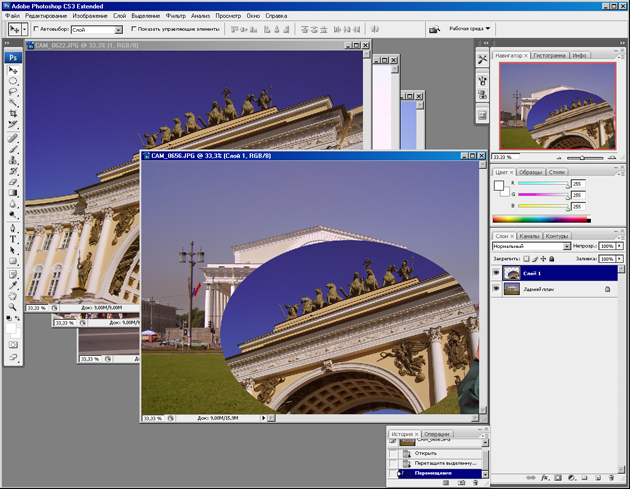
| Итак, я открыл помимо основной нашей фотографии еще три (Рисунок 21). |
|
|
| |
 |
|
|
Рисунок 21 |
|
|
|
| |
| Если у Вас окно с главным фото не активно, то щелкните по нему кнопкой мыши и активируйте его, помните, что активное окно со снимком всегда отображается в уменьшенном виде в правой верхней части окна программы, в «ПАНЕЛИ НАВИГАЦИИ».
В нижней правой части экрана в окне «Слои» мы видим также уменьшенное изображение нашей фотографии с названием «Задний план» (Рисунок 22). |
| |
|
 |
|
Рисунок 22 |
| |
|
|
|
| Менять здесь мы ничего не будем, так как это фото и будет задним планом нашего коллажа. |
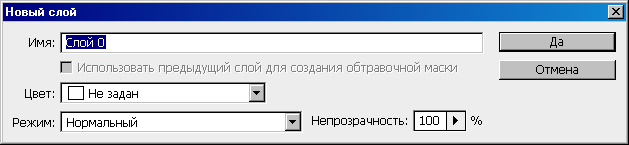
| Теперь перейдем к следующему фото. И дважды кликнув мышью в окне «Слои» на названии «Задний план», появиться диалоговое окно программы (Рисунок 23). |
|
| |
|
|
 |
|
|
Рисунок 23 |
| |
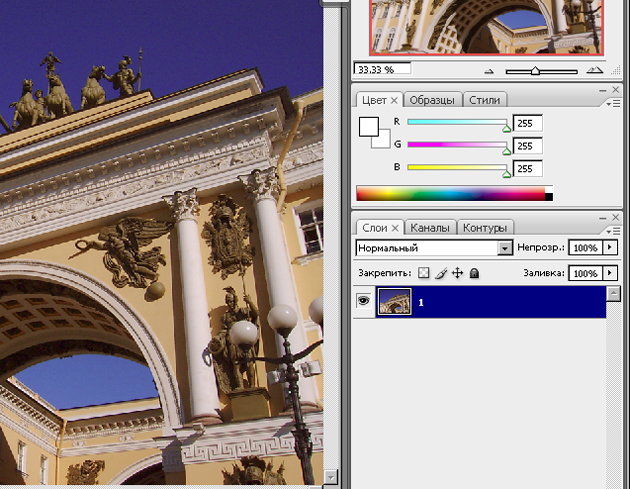
| Этим действием мы преобразуем данное фото в слой. Здесь мы можем задать имя слоя (назовем его к примеру «1»), цвет, режим и непрозрачность слоя. Нажимаем «Да». Теперь у нас есть слой под названием «1», что видно в окне «Слои» (Рисунок 24). |
| |
 |
Рисунок 24 |
| |
|
|
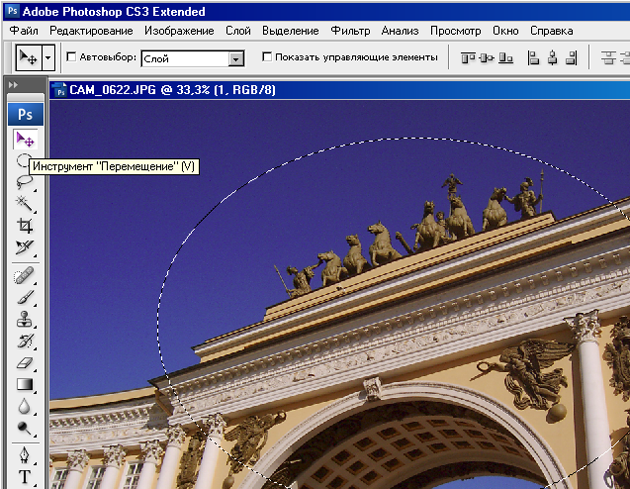
| Теперь давайте с помощью инструмента выделения «Овальная область» выделим верхнюю часть ворот, запечатленных на снимке, так как именно эта часть представляет собой художественную ценность для нашего будущего коллажа. После чего выберем самый верхний инструмент «Перемещение» (Рисунок 25). |
| |
 |
Рисунок 25 |
|
|
| |
| Наведем указатель на выделенную нами область выделения, кликнем мышью и удерживая кнопку мыши перетащим выделенное в окно нашего основного фото, получим (Рисунок 26). |
| |
 |
|
|
Рисунок 26 |
| |
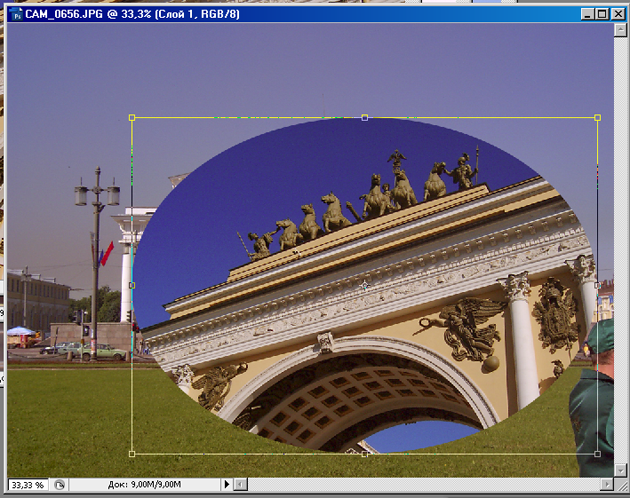
| Как видно из рисунка 26 фрагмент слоя «1» переместился в окно нашей основной фотографии с названием «Слой 1», и закрыл собой часть изображения заднего плана (нижнего слоя), следовательно он стал верхним слоем. Но перенесенный фрагмент имеет достаточно большие размеры и закрывает собой почти половину заднего плана, что нам не нужно, поэтому нам необходимо его уменьшить. Для этого нажмем комбинацию клавиш: «Ctrl+T» - свободное трансформирование, вокруг «Слоя 1» появиться прямоугольная рамка с маркерами, изменяя положение которых с помощью мыши, мы можем добиться необходимых нам размеров данного слоя (Рисунок 27). При этом, всегда следите за окном «Слои», все действия, осуществляемые Вами в определенный момент направлены на изменение свойств того слоя, который выделен синим в окне «Слои». Поэтому, если «Слой 1» не активен, то сначала один раз кликните мышью на его названии, после чего он выделиться синим цветом. Теперь можете смело нажимать комбинацию «Ctrl+T». |
|
|
| |
 |
Рисунок 27 |
| |
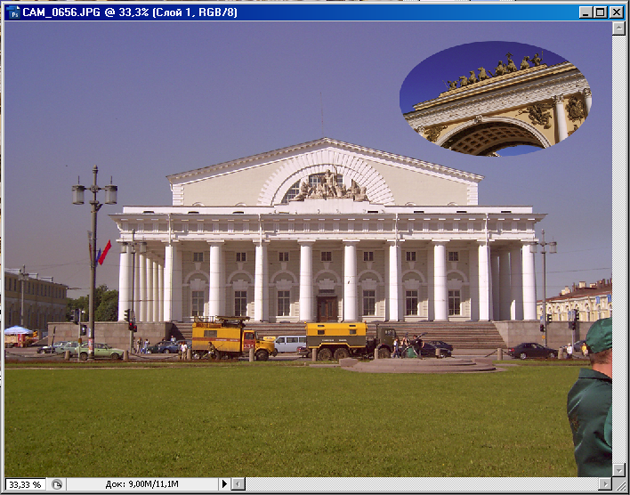
| Отрегулировав размеры слоя, нажимаем клавишу «Enter», рамка исчезнет. Теперь мы можем отрегулировать положение слоя на заднем плане. Для чего выберите на «ПАНЕЛИ ИНСТРУМЕНТОВ» инструмент «Перемещение» и захватив мышью этот слой поместите его в нужное место картинки. Вот что у нас получилось (Рисунок 28): |
| |
 |
Рисунок 28 |
|
|
| |
| Такие же действия проделаем с остальными двумя снимками, поместив их на общей картинке по своему усмотрению. Получим (Рисунок 29): |
| |
|
|
 |
Рисунок 29 |
| |
| Остальные два слоя, вставляемые в наш коллаж будут автоматически поименованы как «Слой 2» и «Слой 3» соответственно (в панели «Слои»). Вы можете их переименовать по своему вкусу, так же как мы делали ранее, когда преобразовывали «Задний план» в слой «1», однако, здесь стоит отметить одну немаловажную вещь, именовать слои лучше всего цифрами либо английскими буквами, так как Вам в последующем может быть придется работать в нерусифицированной программе, в которой названия слоев, заданное русскими буквами может отображаться некорректно. Я обычно присваиваю русские имена слоям, используя английские буквы (к примеру: «Фон» можно написать как «Fon» и т.д. т.п.), что Вам тоже советую. Такое именование позволяет быстро найти нужный слой в документе, когда он включает свыше 10 слоев. Именование слоев цифрами не решает эту проблему, а только позволяет избежать некорректного отображения имени в англоязычной версии программы. |
|
|
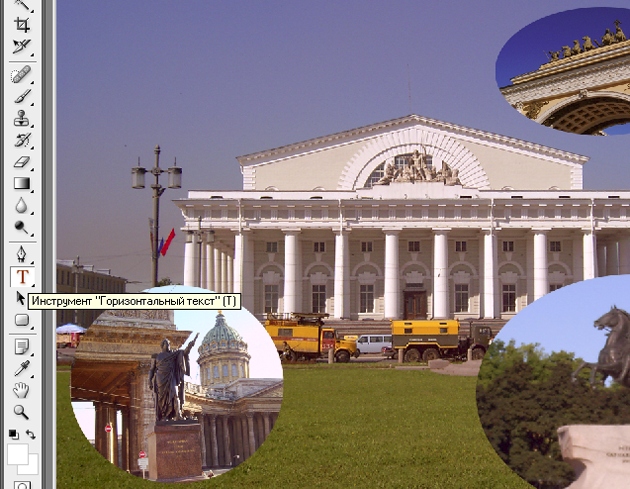
| Теперь нам необходимо как-нибудь озаглавить наш коллаж. Для этого воспользуемся инструментом «Текст» (Рисунок 30). |
| |
 |
Рисунок 30 |
| |
| Нажав соответствующую кнопку на «ПАНЕЛИ ИНСТРУМЕНТОВ», курсор мыши примет вид, который мы привыкли видеть, работая в текстовых редакторах (MS Word и др.). Установите курсор в месте на картинке где Вы собираетесь написать текст и кликнете один раз кнопкой мыши. Я впишу наименование нашего коллажа как «г. Санкт-Петербург». При этом обратите внимание на «ПАНЕЛЬ НАСТРОЙКИ», где Вы можете выбрать: направление текста (горизонатльный/вертикальный), шрифт, размер шрифта, написание (нормальный, насыщенный и пр.), выравнивание текста, цвет, деформированный текст (Рисунок 31). |
| |
 |
Рисунок 31 |
| |
| Наш текст автоматически будет создан как отдельный слой, следовательно мы можем его свободно трансформировать, как мы делали ранее с остальными слоями, перемещать в любое место коллажа и т.д. и т.п. |
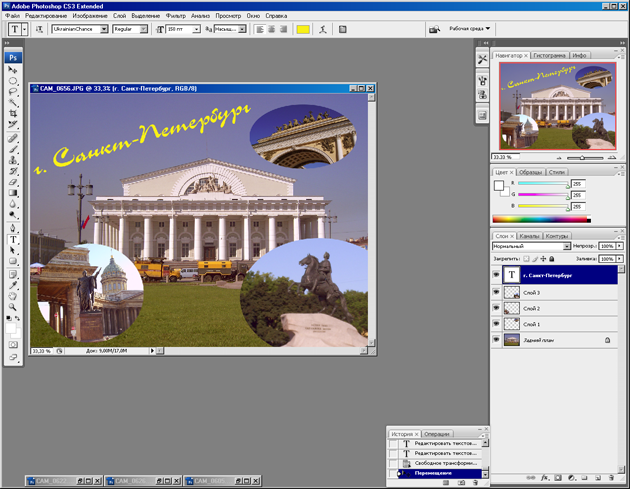
| Путем использования этих нехитрых инструментов мы получили (Рисунок 32): |
| |
 |
Рисунок 32 |
| |
| Предлагаю сохранить наш коллаж, что мы тоже умеем делать из предыдущих уроков. Единственное замечу, что лучше сохранять как исходный материал, т.е. в виде файла программы «Adobe Photoshop» с расширением «PSD» (в этом случае сохраняется вся информация о слоях из которых мы сделали картинку, чтобы потом при необходимости можно было легко подкорректировать ее), и в формате «JPEG» - для легкого просмотра сделанного коллажа обычными средствами просмотра изображений. |
| |
 |
Вы можете бесплатно скачать данный урок в формате "pdf". Размер файла 8 Мб. |
 |
Вы можете бесплатно скачать весь курс "Adobe Photoshop CS для начинающих" в формате "pdf". Размер файла 34 Мб. |
|
| |
|
Внимание, публикация данного материала на других веб-ресурсах возможна только вместе с размещением ссылки на сайт разработчика в виде: "http://catalog-kd.narod.ru".
При этом, ссылка должна быть указана на странице либо страницах, где размещены данные материалы. |
|
|

